The Page Header is a presentational component that displays the main title of a page, breadcrumb, page metadata, and page-level actions.
Usage
When to use
- To display the title or topmost heading within a page.
- To communicate metadata pertaining to the page; e.g., status, description, subtitle, etc.
- To highlight page-level actions and functions.
When not to use
- To communicate page-level information anywhere other than the top of the page.
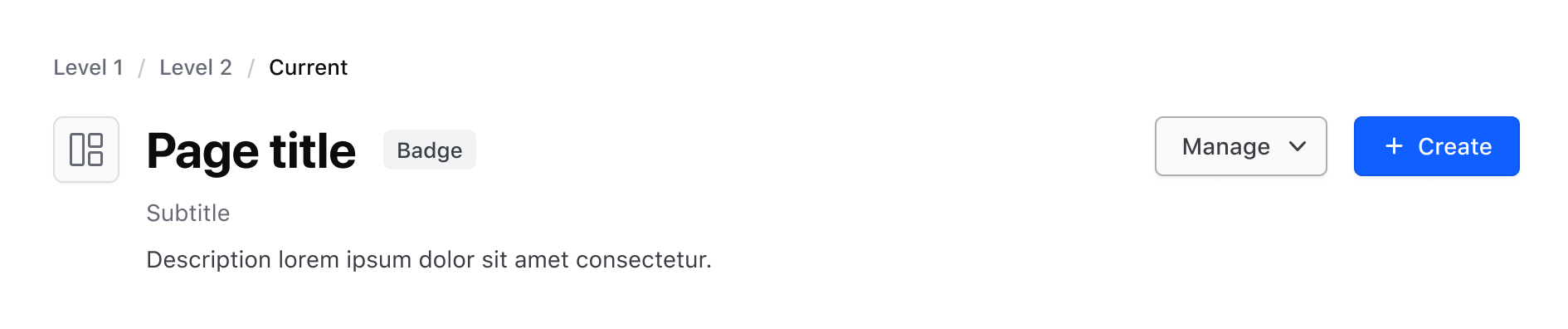
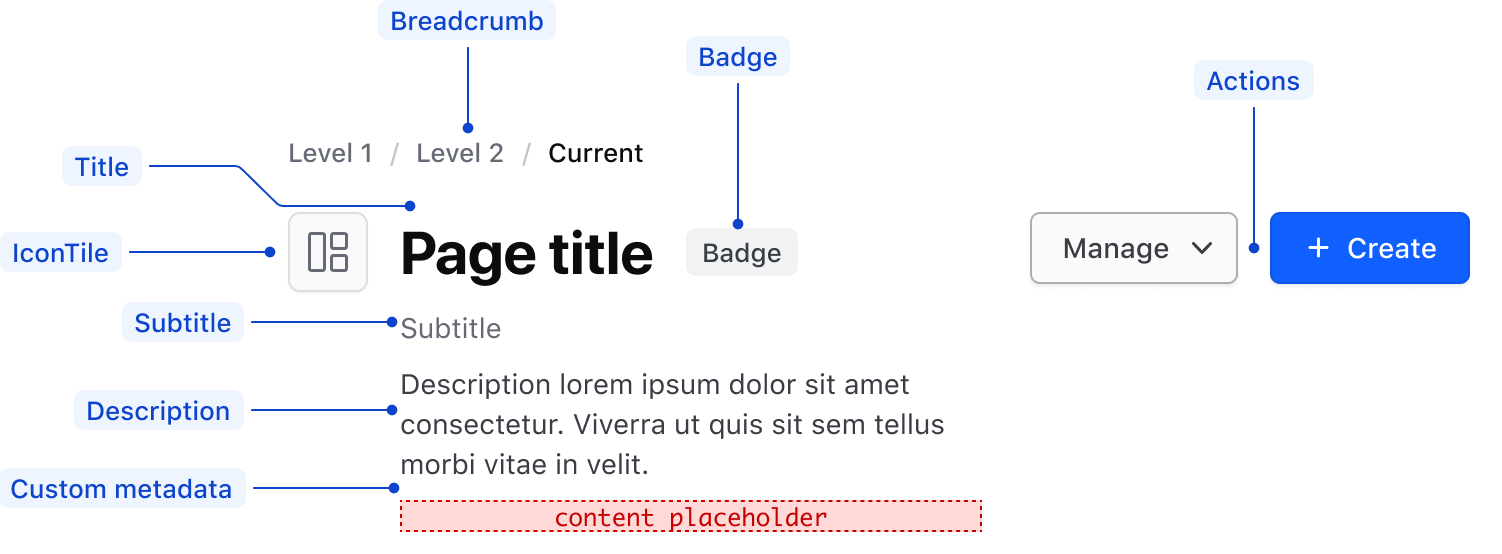
Title
Displays the title or topmost heading of the page, not to exceed 50 characters.
Breadcrumb
Displays a Breadcrumb to communicate the application hierarchy and location to the user.

Icon Tile
Displays a Helios IconTile as a visual indicator for the content of the page, object, or product branding.
![]()
Badges
Displays Helios Badges to communicate high-priority metadata like the status of the page and metadata that is subject to change. We recommend using a maximum of three Badges within the Page Header and prioritizing the most contextually relevant metadata.

Use badges to express similar or related metadata pertaining to the page content.

Don’t use more than three badges within the Page Header, instead explore ways to express additional metadata in the customMetadata area or move the content to the main page.

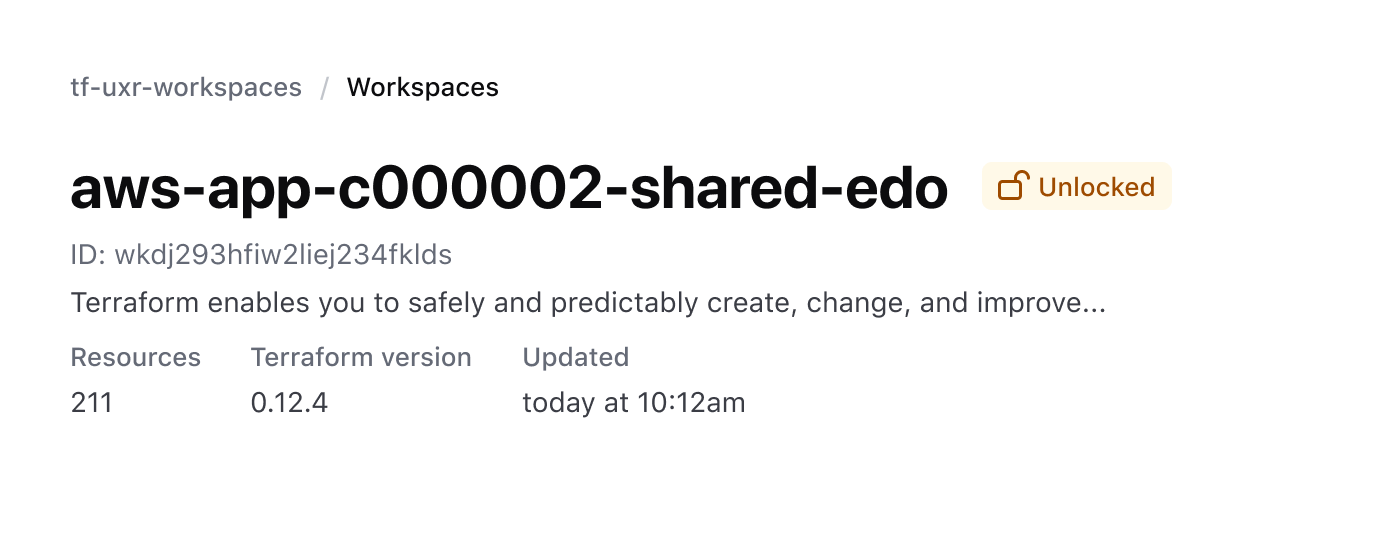
Subtitle
Displays a subtitle beneath the title to communicate metadata that does not change frequently or is not subject to changes within the application. Common examples of this are organization name, project name, unique IDs, resource names, etc.

Don’t use full sentences in the subtitle, use a description instead.

Description
Displays a description beneath the title and subtitle to communicate more detailed information about the page, link out to external documentation and resources, and capture more generic information about the page. Not all pages need a description, especially if the title is explicit enough.
We recommend limiting the Page Header description to 1–2 sentences. If a longer description is required, consider linking to external documentation or moving more detailed content to an interstitial component like a Flyout.

Don’t include overly complex details, long-form content, or instructions in the description. This can add too much visual weight to the Page Header and can detract from the content on the main page.

Instead, link to more complex content using an Inline Link with an optional icon to indicate the scope of the link (internal resource, external resource, etc).
HCP Packer Dashboard
Custom metadata
If necessary to include metadata like key/value pairs, multiple page-level statuses, or other structured content, custom metadata can be passed to the component via the customMetadata property in Figma.

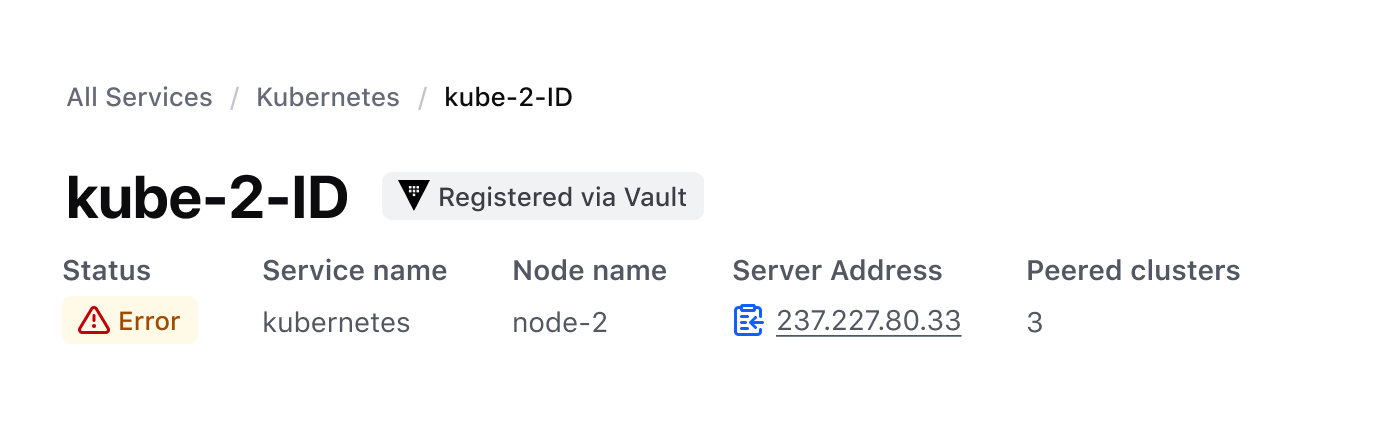
Key/value pairs as custom metadata
Representing metadata with a set of key/value pairs is common in HashiCorp products and can be useful when communicating relational information between products, versioning, and other structured data.

We recommend not exceeding more than four key/value pairs; this can result in unnecessarily complex content within the Page Header. Instead, move this content to the page.

Actions
Use Buttons and Dropdowns in the Page Header to highlight functions and actions that impact the page as a whole. Examples of this include:
- Creating new objects that are listed within the page.
- Surfacing management details like connecting to an API.
- Pausing or refreshing a service pertaining to the page.

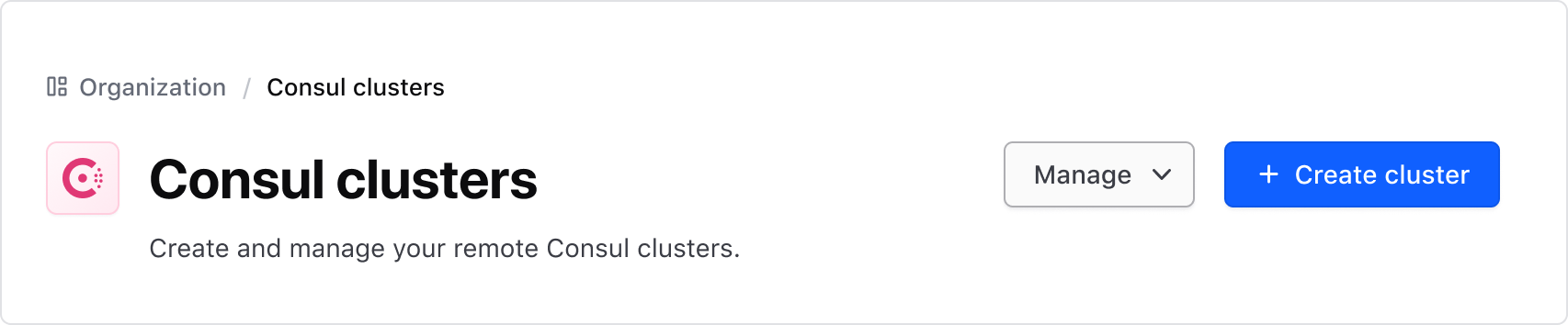
Primary button
Use a primary Button in the Page Header to highlight the most important flow or action on the page. Examples of this include:
- A flow that creates an object that is related to the page, e.g., creating a new cluster or adding a new user.
- Launching or deploying a specific product instance.
Secondary button
Use a secondary Button in the Page Header when highlighting actions that are less important than the primary action, such as editing the content on a page, managing access, etc.
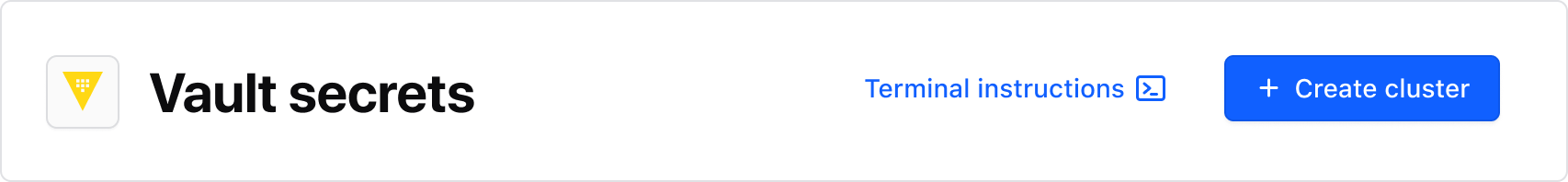
Tertiary button
A tertiary Button should be used sparingly in the Page Header, but can be used to highlight low-priority actions like terminal instructions or to trigger a component like a Flyout to enhance the content on the main page.
Depending on the intended function, consider consolidating a tertiary Button into a Dropdown.

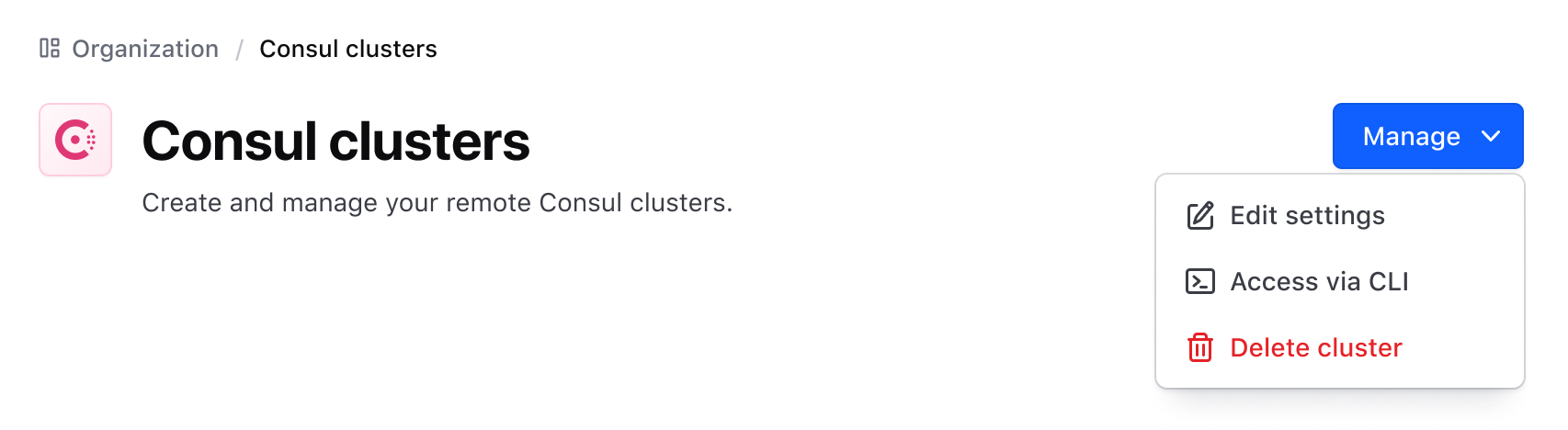
Dropdowns
Use a Dropdown in the Page Header to combine multiple secondary functions, tasks, or elements that assist the user in managing the information or objects on the page. Examples of this include:
- Copying API credentials to manage the object remotely.
- Editing or changing settings.
- Deleting or deactivating an object.
- Linking to documentation.
When used in these scenarios and paired with a primary button, use a secondary Dropdown.
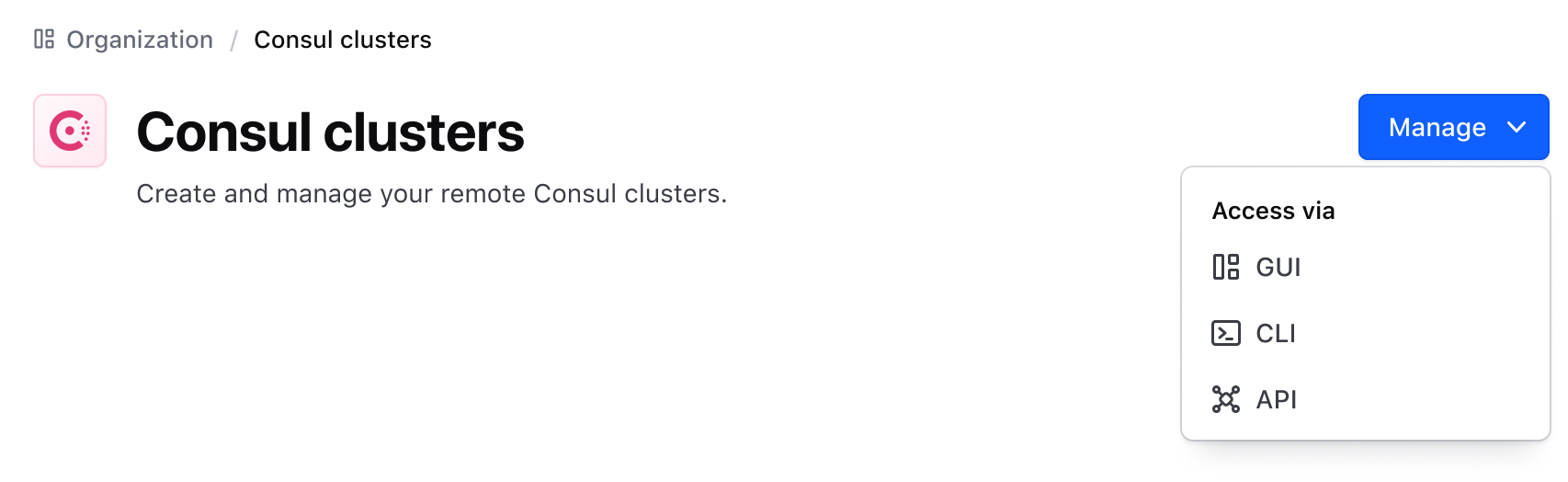
Use a primary Dropdown when the same action can be done in multiple different contexts. For example, taking the same action through a different interface or path; GUI, CLI, or API call.

Don’t use a primary color Dropdown when combining different, unrelated actions. Instead, use the secondary color.

Action color and pairing
While the Page Header supports up to three actions in Figma, we recommend limiting the number of actions to two for most pages. These actions should generally consist of a primary action (e.g. "Create" or "Deploy") and a secondary action (e.g., "Manage").
For more details on how to combine, order, and organize buttons, refer to the Button order, organization, and alignment pattern documentation.
Don’t pair two primary actions in a Page Header. Instead, communicate the highest priority action for the user with a primary Button or Dropdown and other actions with a secondary Button or Dropdown.

Size
Size only pertains to the Figma component and accounts for smaller viewports by stacking elements. The Ember component supports a basic level of fluidity and responsiveness out of the box.
Large

Small

Responsiveness
The Page Header component in Figma supports two sizes; large which accounts for the majority of desktop sizes and large tablets, and small which accounts for smaller tablet and mobile devices. The core difference between each variant is the vertical stacking of elements.
The Ember component uses a variety of different methods to ensure fluidity and responsiveness:
- By default, the component will fill the page layout it is used within. It does not have any padding or margin explicitly applied, allowing it to adapt to different layout and spacing methods.
- The component has breakpoints by means of container queries (at
768pxand one at400px) that account for the majority of content within the component and stack elements in a single column as the container shrinks. - Elements displayed inline with each other (e.g., title and badges) have
flex-wrap: wrap;set to wrap elements when the available space is reduced.
Related
How to use this component
A simple invocation of the component requires a contextual <PH.Title> which yields its content within an <h1>.
Page title
<Hds::PageHeader as |PH|>
<PH.Title>Page title</PH.Title>
</Hds::PageHeader>
Contextual components
The Page Header uses a number of contextual components that either yield their content or render a specific Helios component.
Page title
<Hds::PageHeader as |PH|>
<PH.Title>Page title</PH.Title>
<PH.Breadcrumb>
<Hds::Breadcrumb>
<Hds::Breadcrumb::Item @text="Organization" @icon="dashboard" />
<Hds::Breadcrumb::Item @text="Project" @icon="file-text" />
<Hds::Breadcrumb::Item @text="Clusters" @icon="server-cluster" />
</Hds::Breadcrumb>
</PH.Breadcrumb>
<PH.IconTile @icon="server-cluster" @color="consul" />
<PH.Badges>
<Hds::Badge @text="Status badge" @icon="award" @color="highlight" />
</PH.Badges>
<PH.Subtitle>Page subtitle</PH.Subtitle>
<PH.Description>Description of the page</PH.Description>
<PH.Actions>
<Hds::Button
@text="Create"
@icon="plus"
@iconPosition="leading"
@color="primary"
/>
</PH.Actions>
</Hds::PageHeader>
Custom content
Pass custom metadata to the component with a generic contextual component that yields its contents.
Page title
<Hds::PageHeader as |PH|>
<PH.Title>Page title</PH.Title>
<PH.IconTile @icon="folder" />
<PH.Actions>
<Hds::Dropdown as |DD|>
<DD.ToggleButton @text="Manage" @color="secondary" />
<DD.Interactive @route="components" @text="Item One" />
<DD.Interactive @route="components" @text="Item Two" />
<DD.Interactive @route="components" @text="Item Three" />
<DD.Separator />
<DD.Interactive
@route="components"
@text="Delete"
@color="critical"
@icon="trash"
/>
</Hds::Dropdown>
</PH.Actions>
<PH.Generic>
<Doc::Placeholder
@text="generic metadata"
@height="36"
@width="350"
@background="#eee"
/>
</PH.Generic>
</Hds::PageHeader>
Component API
The Page Header is flexible and exposes a number of contextual components to support many different composition methods.
- Name
-
…attributes - Description
-
This component supports use of
...attributes.
Contextual components
- Name
-
<[PH].Title> - Type
-
yielded component - Description
-
Yields text and structured content within an
<h1>
This component supports use of...attributes.
- Name
-
<[PH].Breadcrumb> - Type
-
yielded component - Description
- A container that yields its content inside the "breadcrumb" block. Conventionally used to add a Breadcrumb component.
- Name
-
<[PH].IconTile> - Type
-
yielded component - Description
-
A yielded
HDS::IconTilecomponent. It exposes the same API of the IconTile component, apart from the@sizeargument, which is pre-defined to bemedium.
- Name
-
<[PH].Badges> - Type
-
yielded component - Description
-
A container that yields its content inside the "badges" block. Intended to indicate status via one or more Badge components.
This component supports use of...attributes.
- Name
-
<[PH].Subtitle> - Type
-
yielded component - Description
-
A container that yields its content inside of the "metadata" block. The content can be a simple string or a more complex/structured one. The content inherits the text style.
This component supports use of...attributes.
- Name
-
<[PH].Description> - Type
-
yielded component - Description
-
A container that yields its content inside of the "metadata" block. The content can be a simple string or a more complex/structured one. The content inherits the text style.
This component supports use of...attributes.
- Name
-
<[PH].Generic> - Type
-
yielded component - Description
-
A container that yields its content inside of the "metadata" block. The content can be a simple string or a more complex/structured one. The content does not inherit any text style.
This component supports use of...attributes.
- Name
-
<[PH].Actions> - Type
-
yielded component - Description
-
A container that yields its content inside of the "actions" block. Intended for actions and buttons pertaining to the main page.
This component supports use of...attributes.
Anatomy

| Element | Usage |
|---|---|
| Title | Required |
| Breadcrumb | Optional, but recommended for any page except top-level landing pages |
| IconTile | Optional |
| Badges | Optional |
| Subtitle | Optional |
| Description | Optional |
| Custom metadata | Optional |
| Actions | Optional, supports either one, two, or three actions |
Conformance rating
When used as recommended, there should not be any WCAG conformance issues with this component.
Applicable WCAG Success Criteria
All of the success criteria that applied to the components used in building this component will still apply and should be listed on the component’s accessibility documentation. Additionally, a few specifically relevant (potential) additions:
-
1.3.2
Meaningful Sequence (Level A):
When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined.
Support
If any accessibility issues have been found within this component, let us know by submitting an issue.